iFrame not showing on web page
Table of Contents


Error Message
In your browser, you may receive an error message relating to an iFrame. Examples of error messages include, but are not limited, to:
- Content Security Policy of your site blocks some resources
- Indicate whether to send a cookie in a cross-site request by specifying its SameSite attribute
- Unrecognized Content-Security-Policy directive ‘worker-src’
- Refused to display ‘{SITE}’ in a frame because it set ‘X-Frame-Options’ to ‘SAMEORIGIN’
Scenario
An embedded iFrame may not display on a web page/website. This is due to strict security policies that Staq applies via NGINX. However, you have full control to tweak this, if required.
Solution
Below, is the solution to investigate and apply to show iFrames on a site:
Step 1
Firstly, open Inspect Element in Chrome and identify the issue message.
Step 2
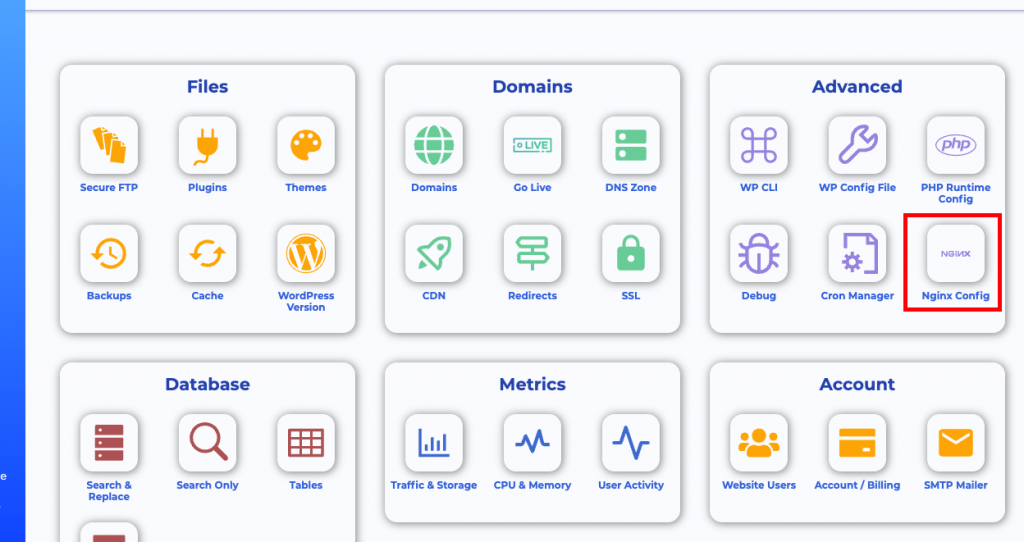
Secondly, go to the Staq Panel of the website in question and click Nginx Config:

Based on the issue message in Step 1 above, you should be able to find the setting. Typically, you can try to change these settings in Staq:
- X-Frame-Options (HTTP header); and/or
- Content-Security-Policy (HTTP header).
Please note that you will need to experiment between selecting one of them or selecting both by setting to EXCLUDE. In between your testing, please clear your history/cache

Refresh local browser
It’s possible that the iFrame may not work locally on your Chrome browser but may work on a different browser. Simply clear your Chrome cache and it should then work.
Try Staq
Everything WordPress in one place. Simplify WordPress, streamline your flow