Efficiently encode images
Overview
Images and videos likely account for the bulk of your total page size compared to HTML, CSS, or JavaScript files.
If these images are uncompressed, they waste bandwidth and increase page load times because the browser must spend more time downloading them.
How does efficiently encoding images affect page performance?
Uncompressed images are likely served at very high quality, resulting in a large file size.
The larger the image, the more time the browser spends downloading them, further increasing the time your visitors spend waiting for the page to load.
how to efficiently encode images?
There are a few strategies to efficiently encode images, such as:
1) Manually compressing images
You can manually compress images using online tools or software such as Photoshop.
This may be time consuming.
2) Staq Automatically does it for you!
Staq can automatically compress png and jpg images and convert them to WebP format as well!
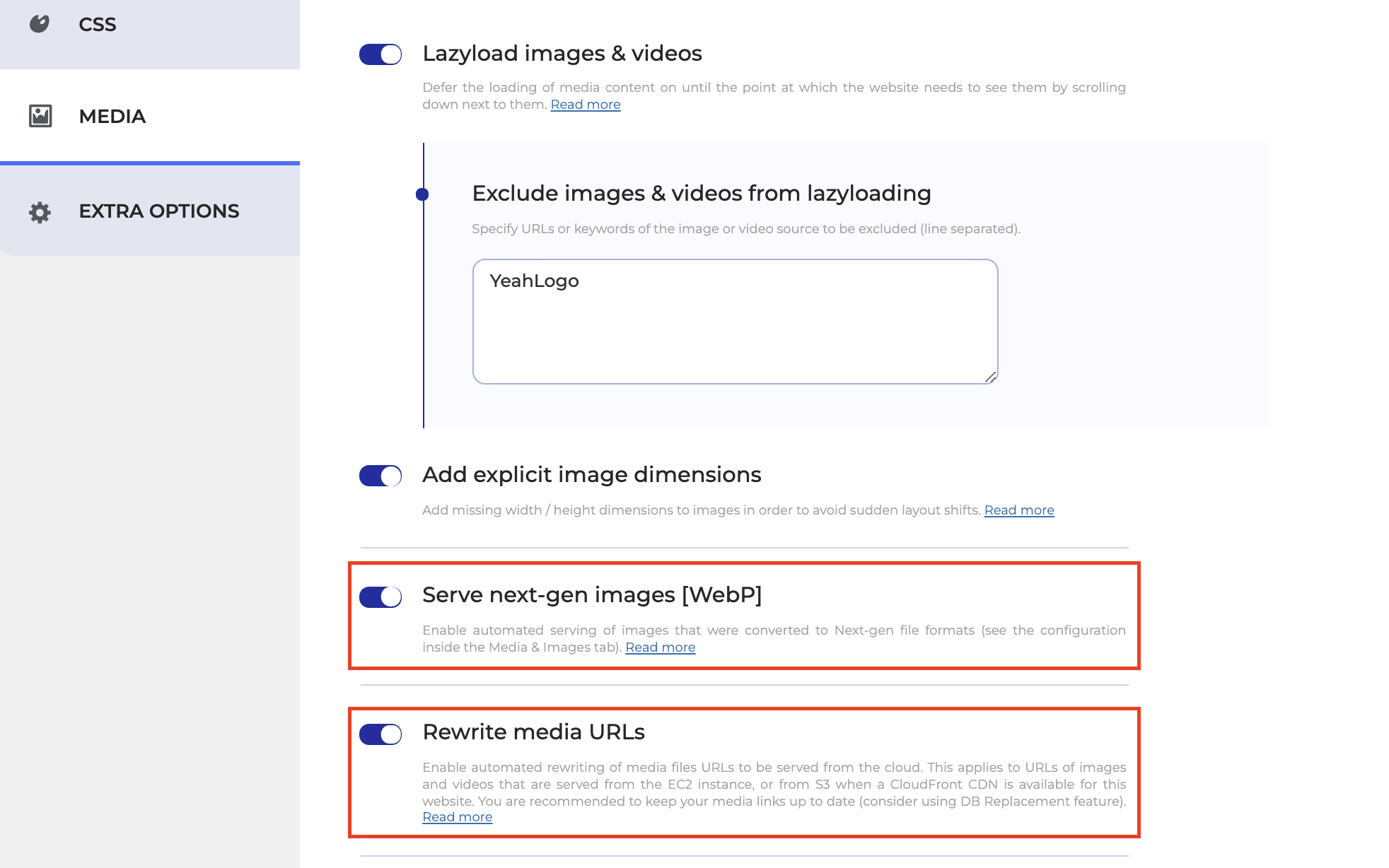
Serving images in next-gen format means serving images in WebP format. Go to Site Optimizer > Media and click Serve next-gen images [WebP] and also enable Rewrite media URLs for the cached file to show WebP images:

You might be interested in these