Serve images in next-gen formats
Overview
Most websites serve images in JPEG or PNG formats, these formats have been around for over 20 years! The availability of a new generation of a new image format, WebP allows you to further reduce your image file sizes.
The ‘Serve images in next-gen format’ audit recommends that you serve images in newer formats that leverage advances in image processing and compression. These formats are:
- WebP (most widely used and recommended format) – Use Staq to automatically convert to this format.
- JPEG 2000
- JPEG XR
While the device and browser compatibility for each format varies, the reduction in image file-size offered makes this a worthwhile audit to evaluate.
How to Serve images in next-gen formats with Staq
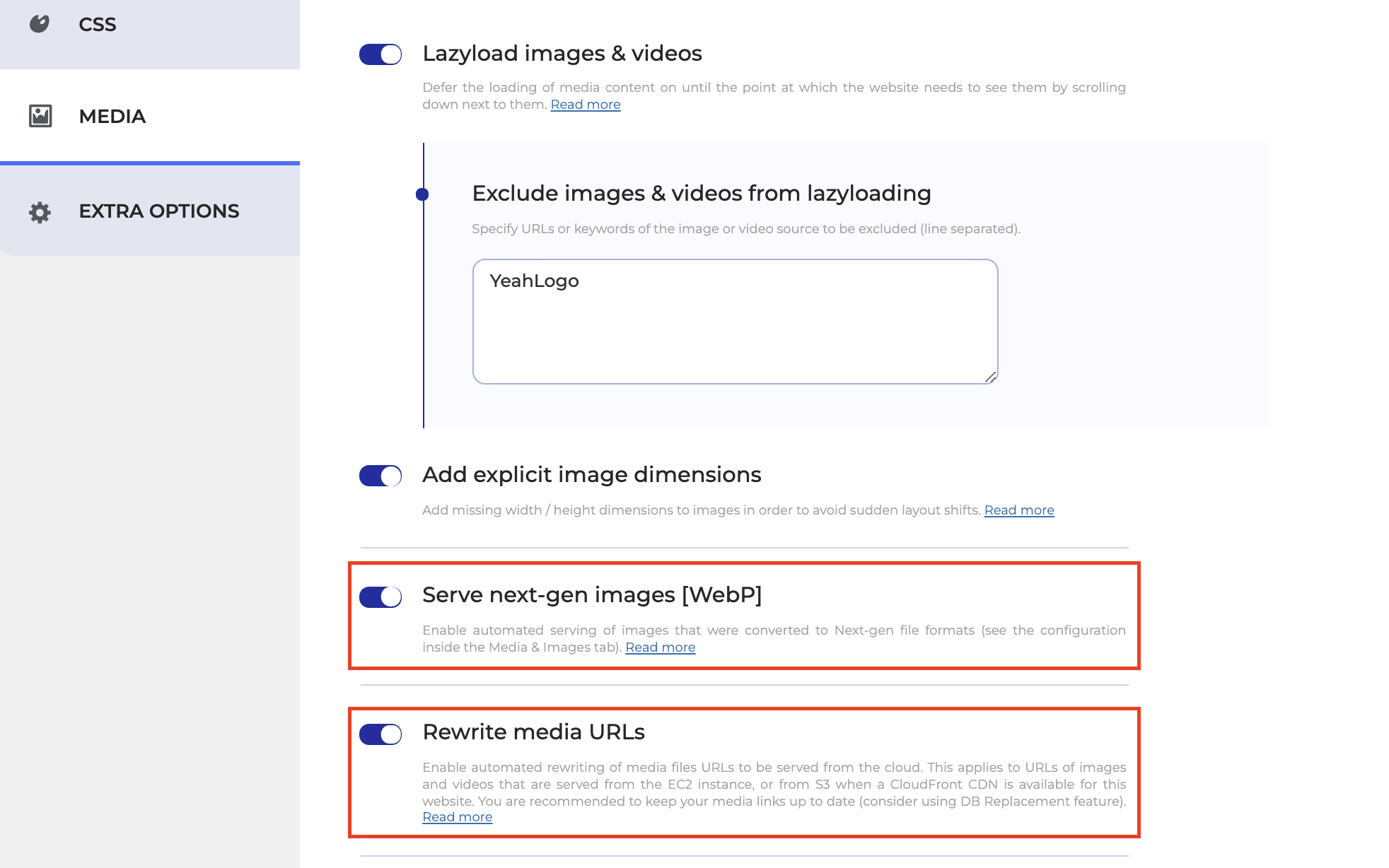
Serving images in next-gen format means serving images in WebP format. Go to Site Optimizer > Media and click Serve next-gen images [WebP] and also enable Rewrite media URLs for the cached file to show WebP images:

You might be interested in these