Elementor: Maximise PageSpeed Insight scores with these settings


Here are the optimal settings for an Elementor website to achieve the highest PageSpeed Insights scores to ultimately increase Core Web Vitals. If you don’t use Google’s PageSpeed Insights tool, then, this will also improve your GTMetrix score as well.
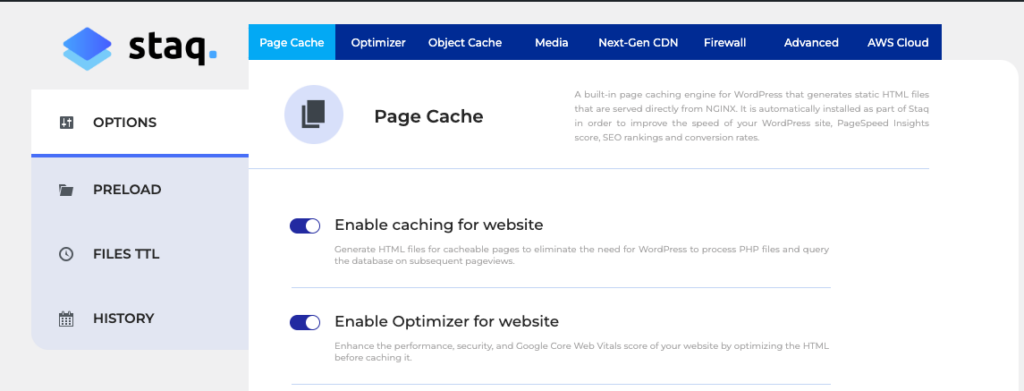
Cache & Optimizer Settings
Enable the following:
- Cache
- Optimizer
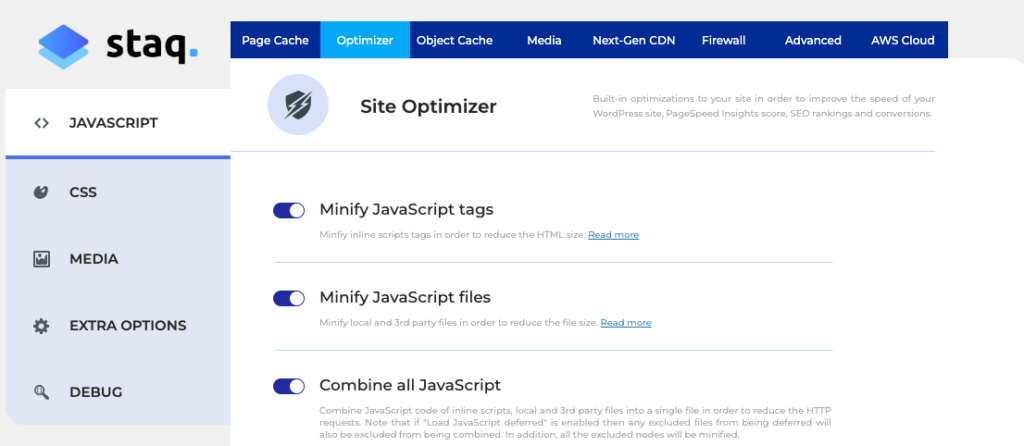
JavaScript
Enable these options:
- Minify JavaScript tags
- Minify JavaScript files
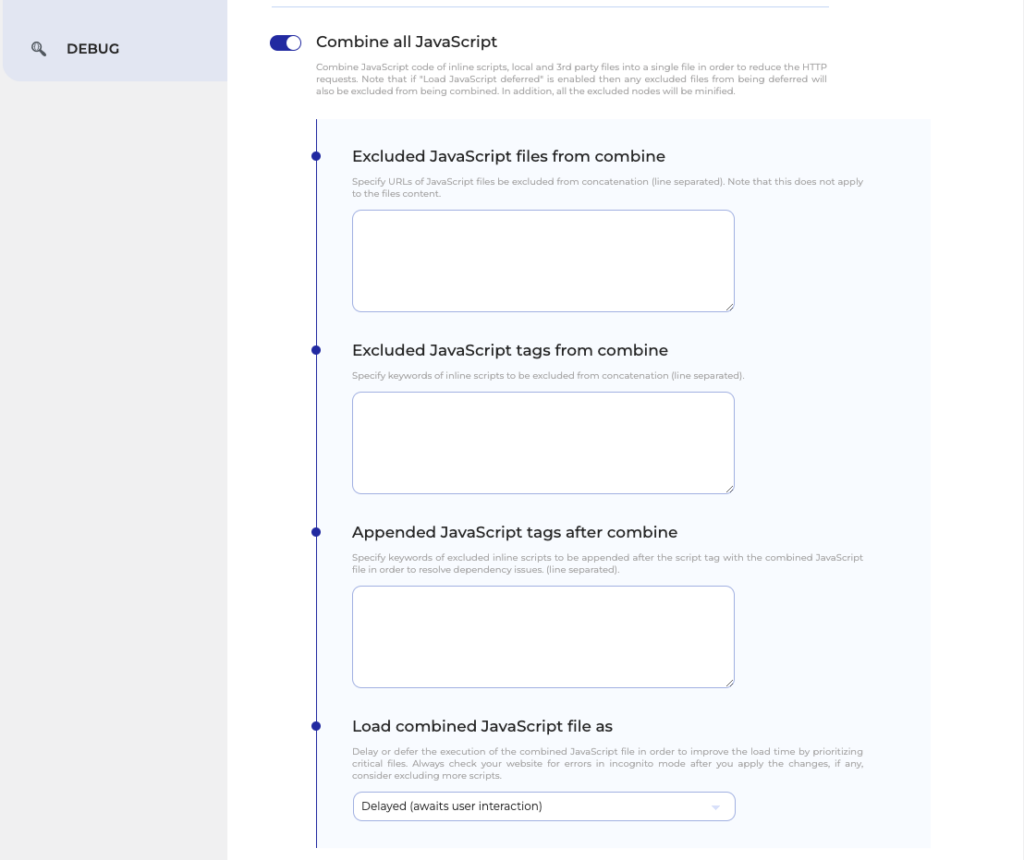
- Combine all JavaScript
For the “Combine all JavaScript” setting, clear all values so it’s blank.
Set “Load combined JavaScript file as Delayed (awaits user interaction)”.
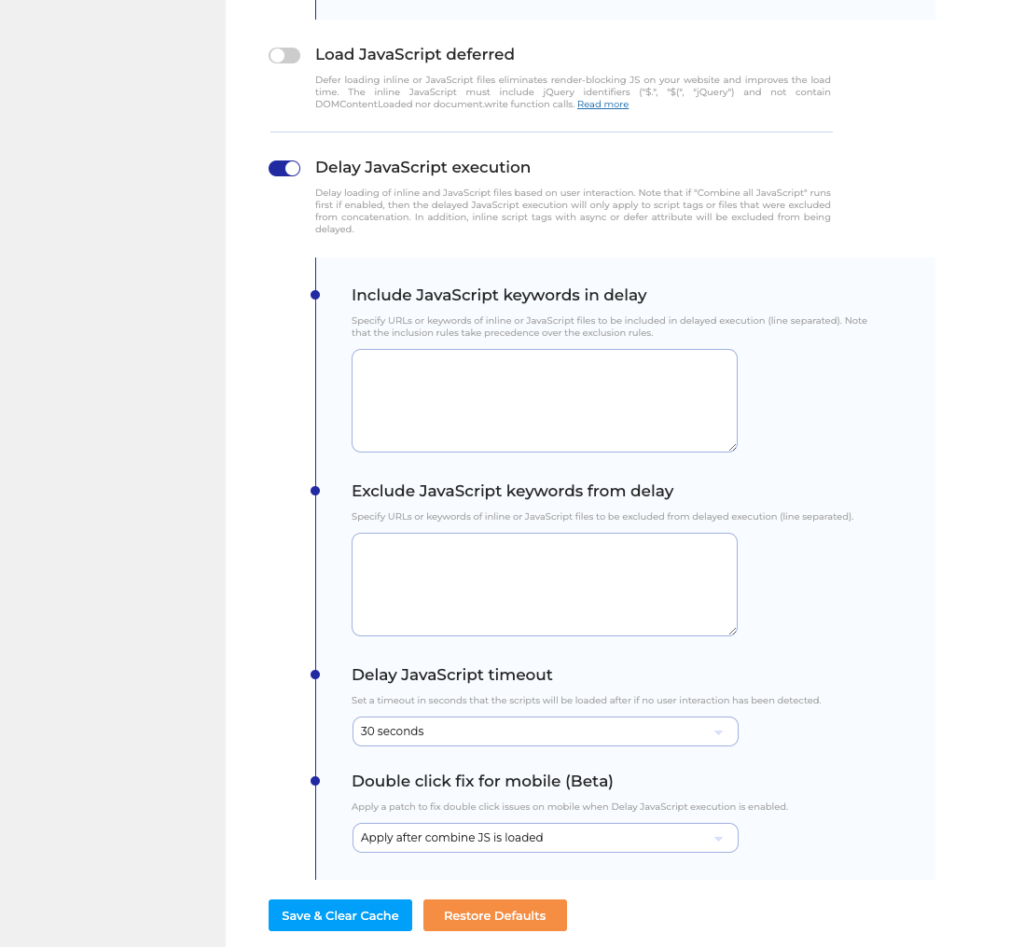
Disable “Load JavaScript deferred”.
Enable “Delay JavaScript execution” and clear all values so it’s blank.
Activate “Apply after combine JS is loaded” under “Double click fix for mobile” to prevent users from double-clicking the menu.
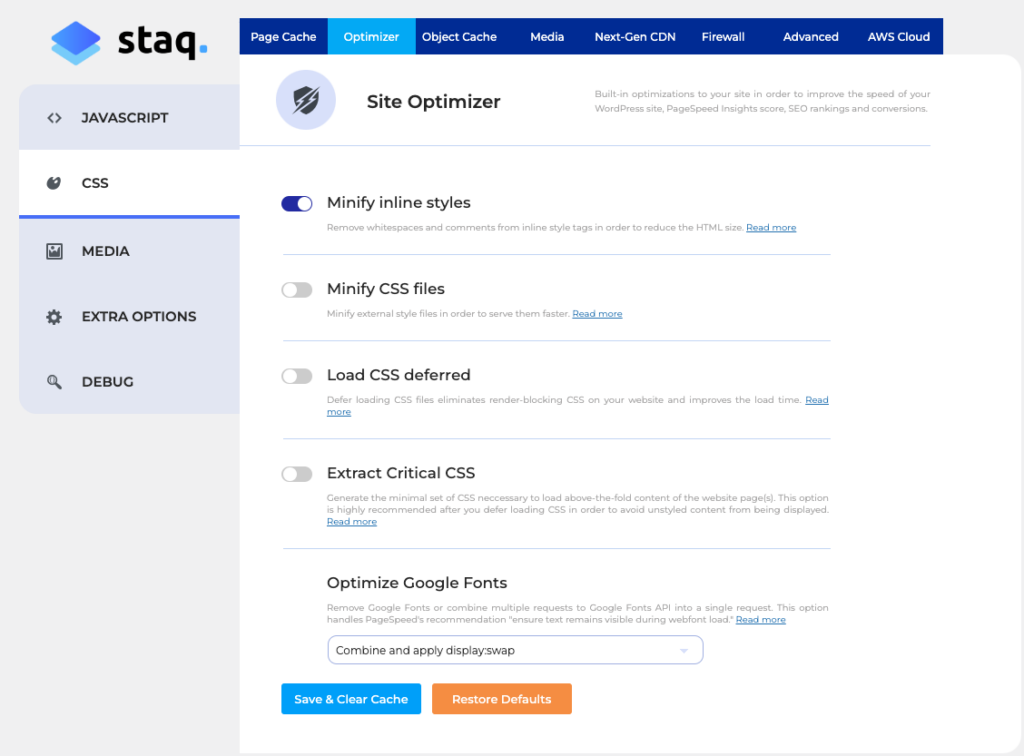
CSS
Enable “Minify inline styles”.
Even if you see “Eliminate render-blocking resources”, you will likely get a better score without changing the settings beyond what’s shown in the screenshot.
To improve your score further, disable Google Fonts if you don’t mind using a system font.
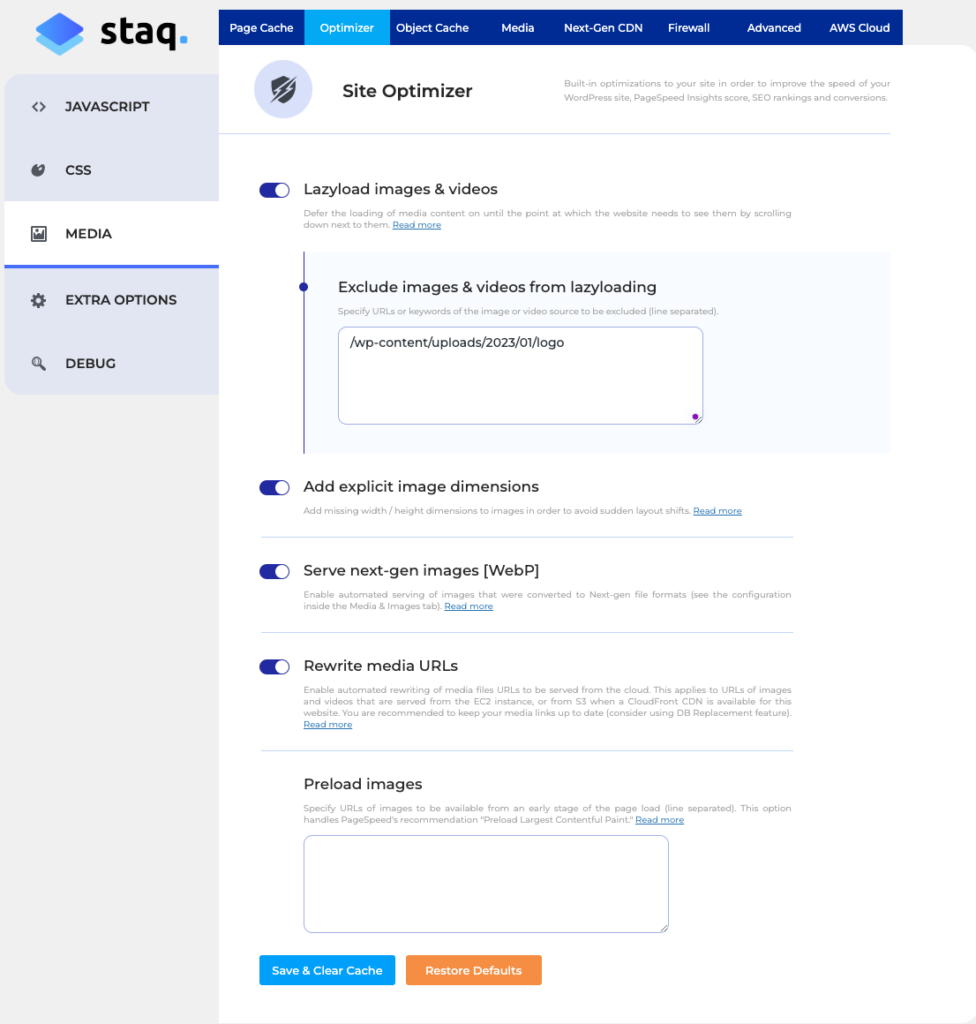
Media
Include your logo (if it’s an image) and any other images for mobile, desktop, or both.
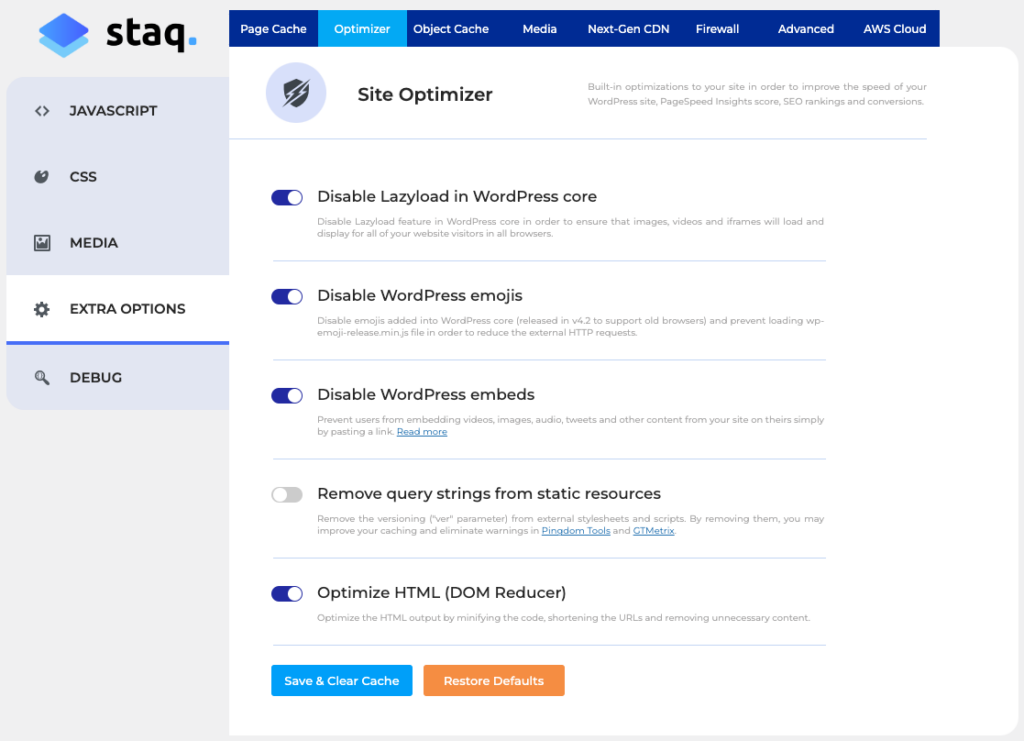
Extra Options
Enable the “Optimize HTML (DOM Reducer)” feature.
Elementor > Settings > Advanced
Review and apply Elementor optimization settings.
Elementor > Settings > Features
Locate all options labeled “Performance” and set them to “Active“.