How to clone an existing site on Staq


Cloning a WordPress site on Staq is a straightforward process that is particularly useful for creating template or blueprint sites, or duplicating an existing site for further amendments. This feature can save a significant amount of time and effort, especially when setting up new sites with similar configurations or when needing a starting point for a new project based on an existing template.
Step-by-Step Guide to Cloning a Site
Log into Staq
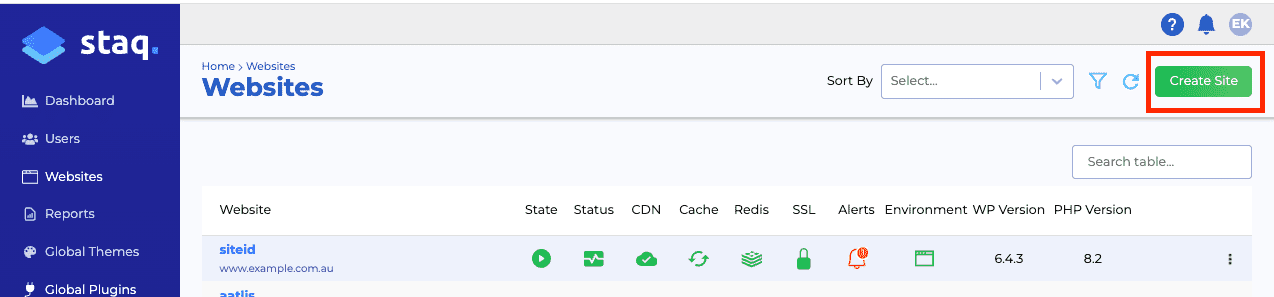
Start by logging into your Staq account and click Websites:
Navigate to Create Site
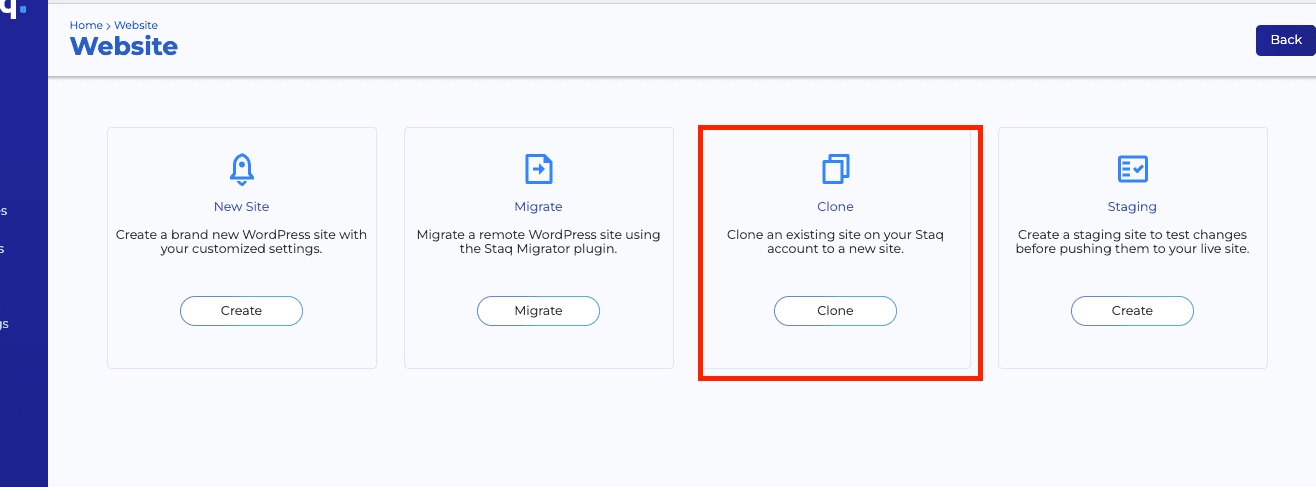
In the Staq dashboard, click on Websites > Create Site > Clone:
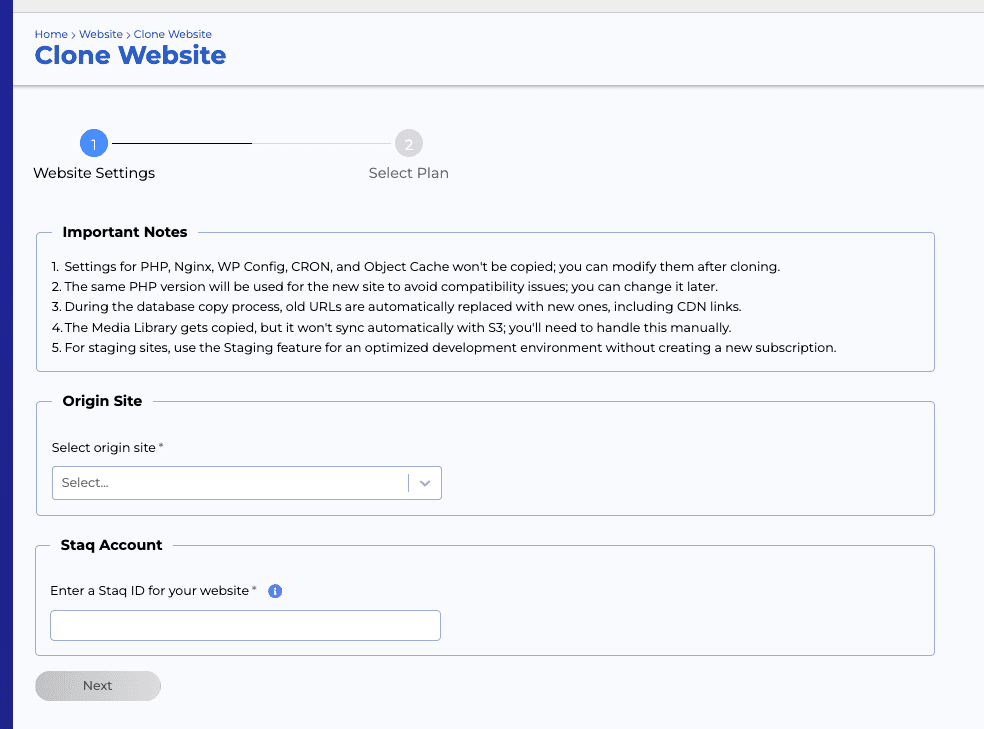
Site to Clone
- Choose the WordPress site you wish to clone from the list of your sites.
- Assign a name to your new site. This will be its Staq ID.
Clone the Site
Complete the process, and Staq will clone the selected site to your new site’s specifications.
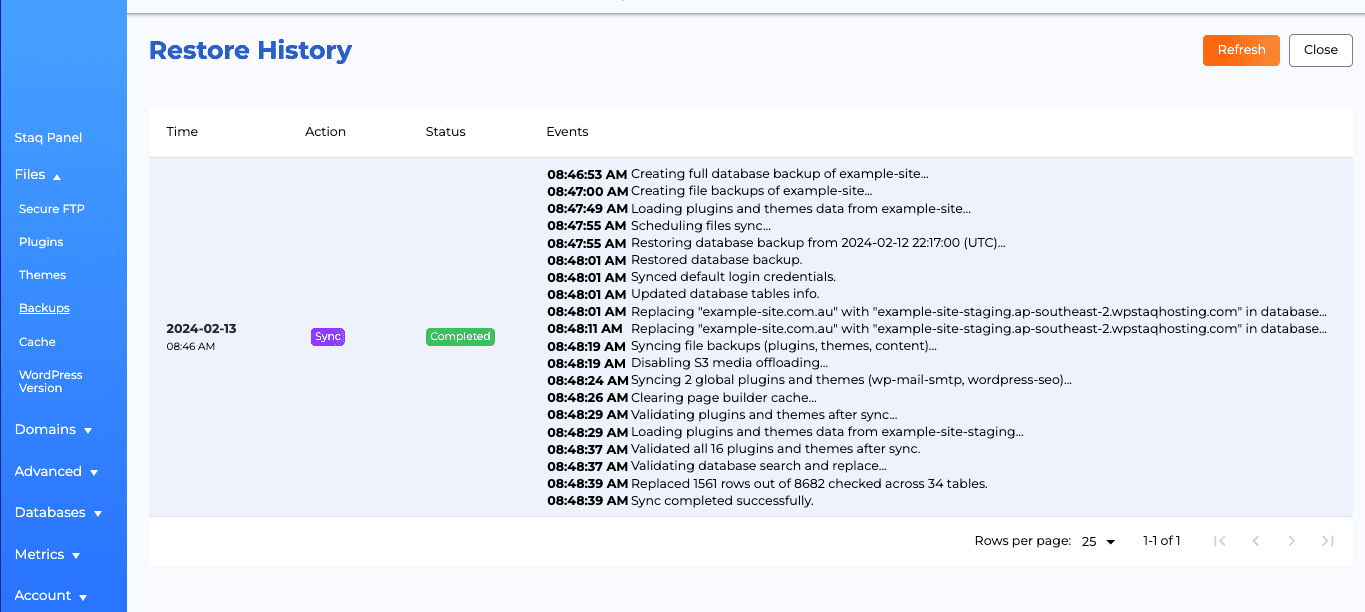
Detailed time log of process
If you wish to see the time log and what the process is doing, inside the staging environment, click on Backups and then Restore History (top right). Then, you’ll see the time log and process:
Use Cases for Cloning a Site
Template or Blueprint Sites
Cloning is ideal for when you have a WordPress setup that you frequently use as a starting point for new projects. By cloning this template site, you can bypass the repetitive task of manually configuring themes, plugins, and settings.
Creating a Staging Site
After cloning a site, you might want to set up a staging environment for further development and testing. Staging sites allow you to make and test changes without affecting the live version of your site. For detailed instructions on creating a staging site and syncing changes to your production site, follow our knowledge base article: How to Create a Staging Site.
Conclusion
Cloning a WordPress site on Staq is an efficient way to replicate a site for various purposes, such as creating a base template for future projects or testing changes in a safe environment. Remember, for changes that require review and testing before going live, creating a staging site is a recommended practice. This ensures that any modifications can be thoroughly tested and reviewed, maintaining the integrity and performance of the live site.