Is my site loading from AWS CloudFront?


There are steps that you can use inside your browser like Google Chrome to determine if your website along with its assets are loading from AWS CloudFront instead of the server.
Next-Gen CDN must be enabled in order for this article to be relevant. If you haven’t enabled Next-Gen CDN, please see instructions on how to deploy a reverse proxy CDN for WordPress.
Google Chrome
In order to view the response header messages inside Google Chrome, please follow the following steps below:
- open the website in Incognito mode.
- right click and click Inspect
- Click Network
- You may need to refresh the website again. Click on the first entry which should be the domain name
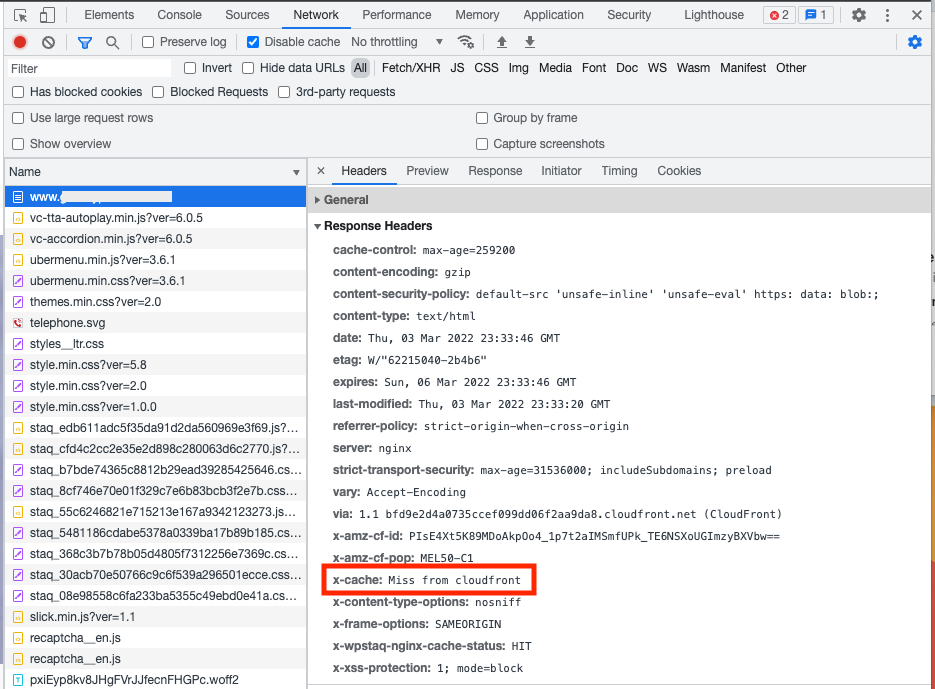
Miss from CloudFront
If x-cache shows as Miss from cloudfront, this means that the page was loaded from the server. Refresh the website again and go to the next heading of this article.
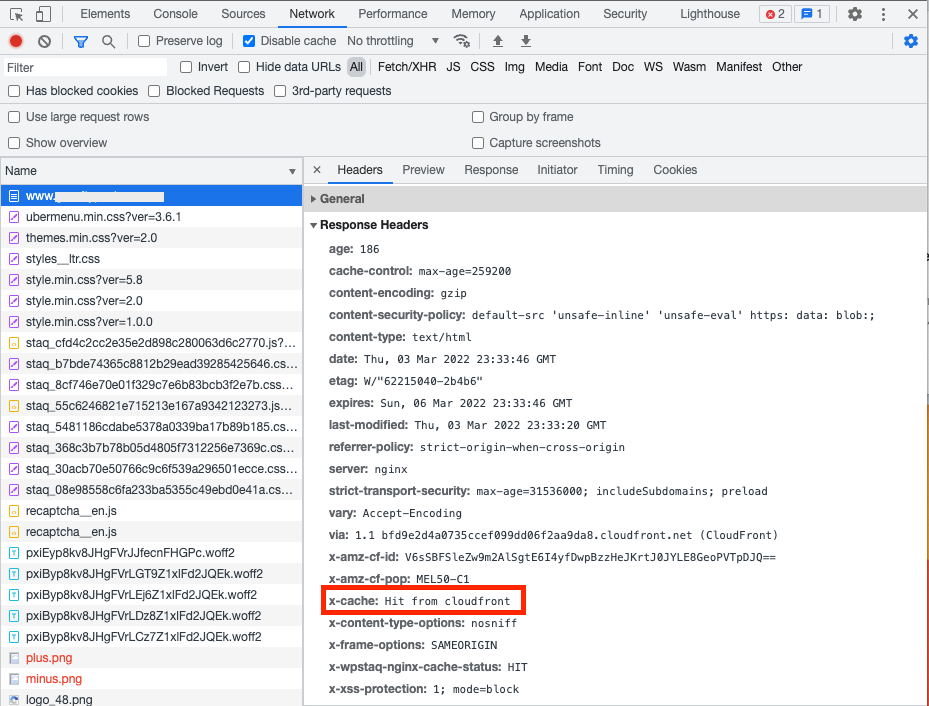
Hit from CloudFront
After refreshing, does x-cache show Hit from cloudfront? If so, that means your website, together with the assets are being served from AWS CloudFront.
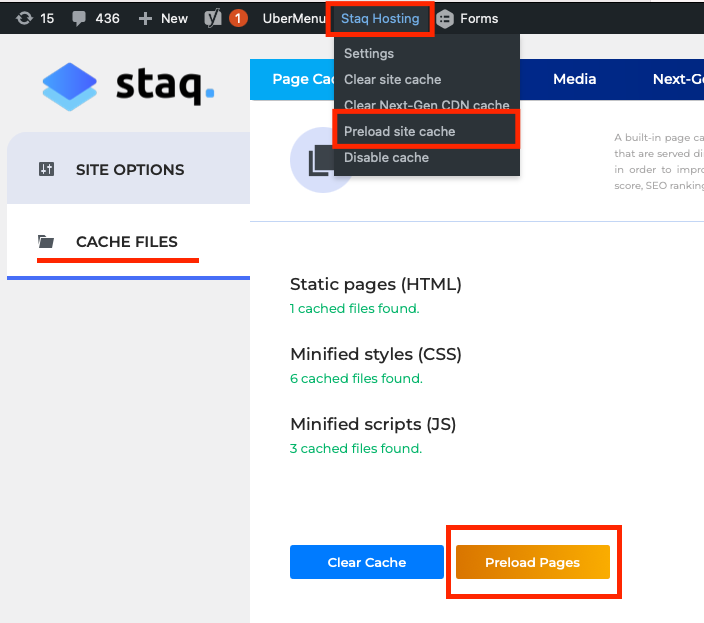
How to preload everything to AWS CloudFront
In order to always see Hit from cloudfront, you can preload site cache which caches the site using the Staq caching tool and pushes the files to CloudFront:
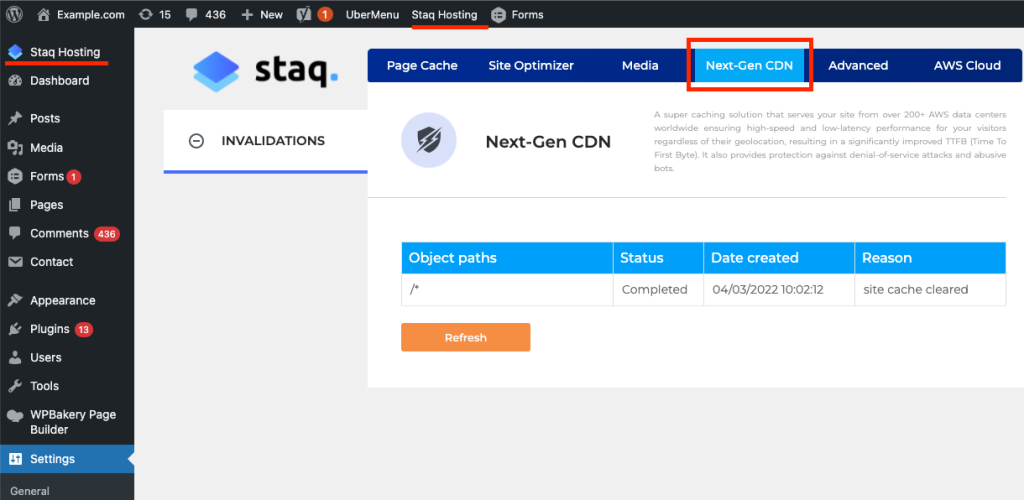
Viewing Logs
Under Staq Hosting > Next-Gen CDN, you can view logs. For example, if you create or update a page, Staq will detect this change and will automatically clear the cache in CloudFront. It will provide it’s status in the logs as per below: