My website design/layout is broken
Issue
You could be experiencing one of these:
- (CDN) My CSS design is broken irrespective of if I’m logged into WordPress or not; OR
- (Website Cache) My CSS/design of the website is broken when I’m logged out of the website but it looks fine when I’m logged into the website.
The Cause
The cause could be one of the following:
- Using Staq Cache with the Optimizer feature where images are broken. This could be due to S3 images not being offloaded;
- Using a third-party caching plugin where the cache files have expired and have not purged
- CDN issue
- An add-on plugin to your page builder or a separate plugin (not a performance caching plugin) needs its cache cleared i.e. Premium Addons for Elementor, Smart Slider 3 Pro and etc)
Diagnose
Firstly, it’s best to diagnose the issue by using your browser’s console. Open your browser i.e. Google Chrome Inspect Element > Console. Do you see any 404 errors?
If it’s a 404 error, the issue should be clear.
If it’s Theme or Page Builder related
The cause could be from your page builder or theme and you may need to regenerate the CSS file.
Below are instructions on how to regenerate based on popular page builders:
Elementor
- Login to your WordPress dashboard.
- Navigate to Elementor > Tools.
- Under the General tab, you will find the Regenerate CSS option. Click on the Regenerate Files button.
WPBakery Page Builder (formerly Visual Composer)
- Login to your WordPress dashboard.
- Navigate to WPBakery Page Builder > General Settings.
- Find the option labeled Custom CSS and click on the Save Changes button, even if you haven’t made any changes. This will force the builder to regenerate the CSS.
Beaver Builder
- Login to your WordPress dashboard.
- Navigate to Settings > Beaver Builder > Tools.
- Under the Maintenance section, click on the Clear Cache button. This will clear and regenerate the builder’s CSS.
Divi Builder (by Elegant Themes)
- Login to your WordPress dashboard.
- Navigate to Divi > Theme Options.
- In the Builder tab, click on Advanced.
- Here, click on the Clear button next to Static CSS File Generation. This will regenerate the static CSS files for Divi.
Thrive Architect
- Login to your WordPress dashboard.
- Navigate to Thrive Dashboard.
- Select Thrive Architect from the list and go to the Settings.
- Click on the Clear Cache button to regenerate the CSS.
If it’s plugin related
If it’s not related to the theme, then see if it’s plugin related. It could be related to an add-on plugin such as Premium Addons for Elementor, Smart Slider 3 Pro. Please clear their cache to see if this rectifies the problem.
Cache Conflict
The most probable cause is that you have multiple caching solutions applied that is conflicting with Staq’s caching service.
If you wish to use Staq’s caching service (recommended), go to Plugins list of the website and:
- identify any caching plugins and disable them
- or go to the theme’s settings and see if caching settings applied. If so, disable the setting
If you wish to disable Staq cache, go to Staq Hosting at the top of the left hand side and disable cache.
CDN Solution
If your CSS of the website is broken irrespective of you being logged into WordPress or not, then the most obvious culprit is the CDN.
If the CDN has been previously enabled, it is possible that someone has deleted the CNAME record.
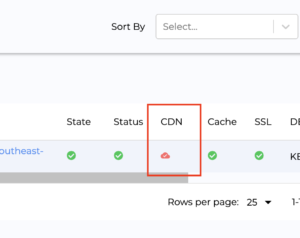
To check the error, go to the status monitor found inside the Websites table:
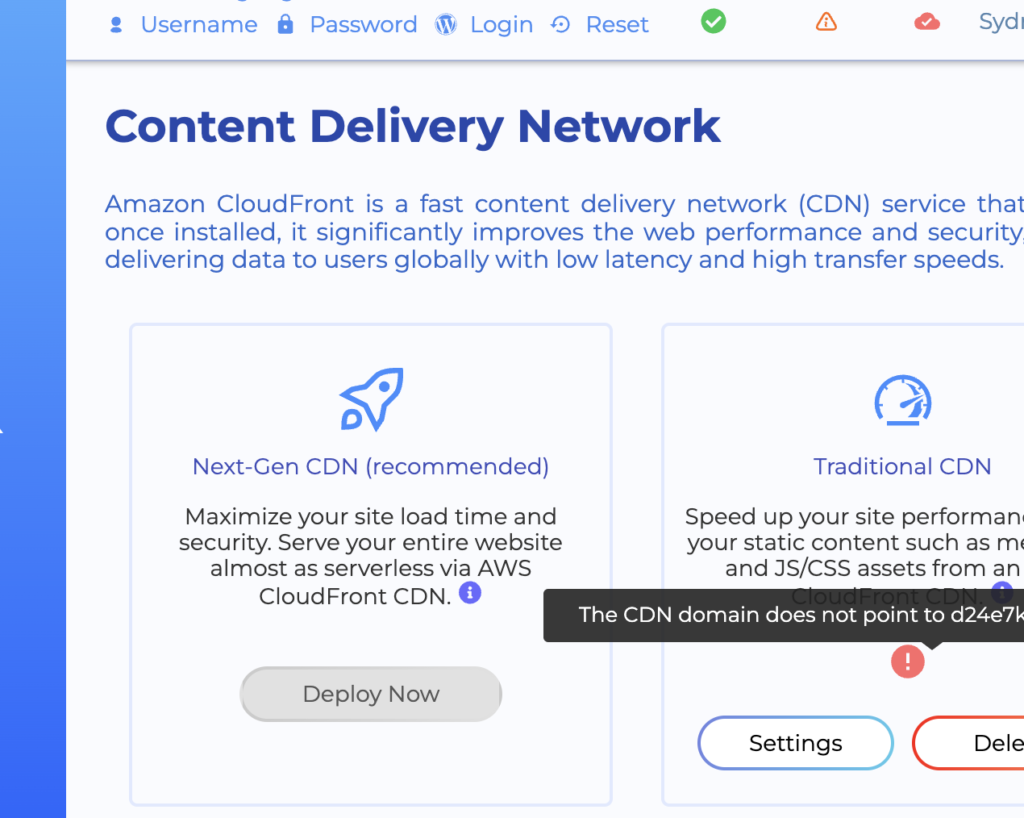
If the CDN is appearing as per the above screenshot, go to the Staq Panel for that site, then click CDN. From there, you can hover over the issue:
To rectify, simply click on Settings and retrieve the CNAME record and re-add back into your DNS.
Alternatively, if you click Delete, your site’s design will be fully restored.
We recommend that you re-enable the CDN option or better yet, host your DNS on Staq and enable Staq Next-Gen CDN.
Redis Object Cache
Another culprit could be Redis Object Cache if it’s enabled. Go to Staq Hosting > Object Cache and click Flush Cache.
AWS S3 links are broken
If images are the problem and they are linked to AWS S3 without showing, then see if the images have been offloaded. Please log into the WordPress site hosted on Staq and click Staq Hosting > AWS Cloud and see if there’s any images that need to be offloaded. If the button shows Offload to S3, please click that and see if that rectifies the issue.
Need some help?
We all do sometimes. Please reach out to our support team by dropping us a support ticket. We will respond fast.